When Google pulled the plug for it’s maps for all Windows Phone users two weeks ago, a loud fuss went trough the loyal Windows Phone user and developer base. A couple of days later Google found the plug again and since then we’re able to use the web version of Google Maps from our Windows Phones again.
The discussion around the whole map provider thing reminded me about a an implementation I did a while back for Windows Phone 7. I developed an app that displayed various map provider instead of the provided Bing Maps. It changed the base layer and allowed to display basically all base layer that support a standard URL scheme. Google Maps, Bing Maps and OpenStreetMaps are just a few examples. In this post I would like to show you how to use the Maps control in Windows Phone 8 and change the underlying base layer from Bing Maps to a different one.
Unfortunately this explanation has to start with a disclaimer. In Windows Phone 7 the shipped map control was using Bing Maps as a Base Layer and supported the change of the base layer. In Windows Phone 8 the story is a bit different as the Maps Control that ships with WP8 is a complete rewrite of the control from WP7 and does not support the change of the base layer at this point – although Microsoft said in a forum it’ll support it in a future version. That said, you can still use the “old” map control that has Bing Maps as a base layer in your Windows Phone 8 application. Keep in mind though, that the control is deprecated.
Create a new project
First of all create a new Windows Phone 8 project and add the old Maps control as a reference to your project. You can find the assembly in the WP SDK folder here C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v8.0\Libraries.

Add maps control to view
The next step is to add the actual map control to the view, by adding the following xaml into your view.
By default the map control supports all the known features of a map control like navigating the map, zooming and pinching, and displays the Bing Map as a base layer.
Implement custom base layer as TileSource
Special binding for base layer
The Binding Helper is listed below.
To bind to the map, please change the xaml in the view to the following.
Make sure you create a ViewModel, bind that to your View and have a property called GoogleMap in your ViewModel that is of type Google – the type of the custom TileSource implementation.
In our implementation we choose Google Street as map type. Google offers Satellite, Hybrid and others as well. You can change those by swapping the map type in the constructor of the Google Map TileSource implementation.



Adding another base layer
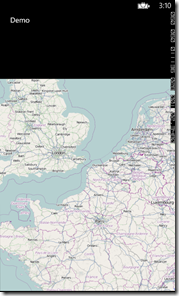
The map control now displays openstreetmap tiles.



Do you know if it is possible to use your own images from isostorage within Windows 8 map control TileSource? It was not possible on WP7.
AntwortenLöschenThe idea is to provide offline functionalities. Who knows... maybe in-app map purchasing ;)
Hi Pablo, since the control I am using in this post is the 'old' control from Bing Maps Control from 7.1 you can't load images from isolated storage.
LöschenThe new maps control that ships with WP8 does not allow to use a custom TileSource unfortunately.
I would be interested to hear about loading from isostore as well.
AntwortenLöschenHi Steve, since the control I am using in this post is the 'old' control from Bing Maps Control from 7.1 you can't load images from isolated storage as this control doesn't allow to load from isostore.
LöschenThe new maps control that ships with WP8 does not allow to use a custom TileSource unfortunately.
This article may be of interest:
AntwortenLöschenhttp://kodira.de/2013/01/offline-maps-with-windows-phone-8/
Hi, can you provide the full source code?
AntwortenLöschen