 Are you as surprised as I am when it comes to discoverability of available app updates on Windows Phone? As you read this blog I assume you know all available updates are announced through the marketplace app on the phone. When you pinned the marketplace app on your start screen or you are opening the app fairly often you will notice when an update is available. Imagine though you are one of the – you know – normal consumer. I bet only a tiny portion of all users have pinned the app on the start screen. So it’s damn hard for those people to even recognize an update being available. They will never – or only very unregularly – update your app.
Are you as surprised as I am when it comes to discoverability of available app updates on Windows Phone? As you read this blog I assume you know all available updates are announced through the marketplace app on the phone. When you pinned the marketplace app on your start screen or you are opening the app fairly often you will notice when an update is available. Imagine though you are one of the – you know – normal consumer. I bet only a tiny portion of all users have pinned the app on the start screen. So it’s damn hard for those people to even recognize an update being available. They will never – or only very unregularly – update your app. On iOS it all looks a bit brighter. “Notification marker” are displayed regardless of the icon size, although we have to admit there is only one size on iOS anyway. On the other hand that makes the story easier. A consumer does not need to know that an app can only show some sort of news/notification/update when it is pinned as a tile to the home screen. Do you get the idea? On iOS you can always tell by looking at the App Store icon if there are updates available. On Windows Phone you need to have the Marketplace App pinned to the home screen.
On iOS it all looks a bit brighter. “Notification marker” are displayed regardless of the icon size, although we have to admit there is only one size on iOS anyway. On the other hand that makes the story easier. A consumer does not need to know that an app can only show some sort of news/notification/update when it is pinned as a tile to the home screen. Do you get the idea? On iOS you can always tell by looking at the App Store icon if there are updates available. On Windows Phone you need to have the Marketplace App pinned to the home screen.How can we fix that you may ask. We can improve the discoverability of available updates for actual users of your app through actions a developer can take when the app starts. All it needs is to check somehow if a newer version of the app is available, preferably when the app starts. If a newer version is available the user should be asked if he wants to go straight to the marketplace to obtain the update.
One place to check for the latest version is a plain text file stored somewhere on the interwebs that holds the current version number to check against. You may ask where to store that file. Well the easiest and cheapest way is a Windows Azure Web Site. Remember you get up to 10 web sites for free. A perfect place to store just a single txt file.
Setup a Web Site on Windows Azure
Sign up for a pay-as-you-go subscription on Windows Azure. That plan allows you to create 10 web sites for free. As this web site will only contain a single file, we don’t need any database setup.
On the details –> dashboard page for that just created web site, you’ll find the ftp hostname. For most users that use that tool for the first time, it is usually necessary to reset the deployment credentials in order to create a deployment / ftp user. Just click on the “Reset deployment credentials” and choose a username and password. Those are not related to your azure account.
In order to upload a file to the web site, open your ftp tool of choice (I use filezilla), enter the ftp hostname as server and your deployment / ftp user and password accordingly. Create a version.txt file that contains just the latest version number of your app and put that under root in order to access it under [yourwebsitename].azurewebsites.net/version.txt. Try in a browser to see if the file is reachable.
Check for the latest version from your app
 As you’ve now setup an accessible file that contains just the latest version number as plain text, it’s time to check from your application to see if the currently running app is the latest version. To make things easy enough, I’ve created a component called “UpdateReminder” that you can use in your app that does exactly that. It’s open source and on GitHub. For ease of use I’ve created a nuget Package that you can pull into your app from nuget by the name WPUpdateReminder.
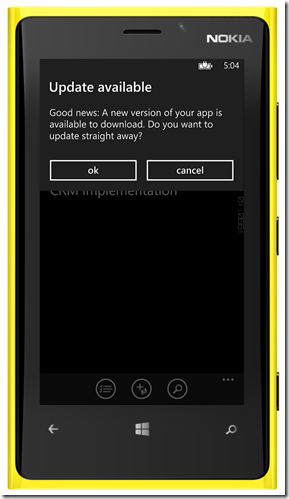
As you’ve now setup an accessible file that contains just the latest version number as plain text, it’s time to check from your application to see if the currently running app is the latest version. To make things easy enough, I’ve created a component called “UpdateReminder” that you can use in your app that does exactly that. It’s open source and on GitHub. For ease of use I’ve created a nuget Package that you can pull into your app from nuget by the name WPUpdateReminder.What it basically does, is retrieving a file from a specified location on the web and check whether the content is the same as a provided string. If they differ it’ll ask the user to go straight to the app page in the marketplace to update the app or dismiss the dialog. To avoid to have too much traffic on the site and bothering the user too much, you can specify after how many app usages it rechecks for a new version.
The setup is a peace of cake and only requires a couple of lines of code in your Main page.
You may ask how the app knows how many times it ran in past. That is done via a XML file. Every time the app runs that number is increased and saved in that particular xml file on the phone. Have a look at GitHub to see the implementation and please give feedback about what you (dis-)liked about the solution.